Butterfly主题美化之路
以下内容摘自Butterfly - A Simple and Card UI Design theme for Hexo
安装主题
在hexo根目录下执行
gitee(适合中国大陆)
1 git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly
github(建议先用这个)
1 git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
升级方法:在主题目录下,运行git pull
也可以用npm方法安装
1 npm install hexo-theme-butterfly
升级方法:在 Hexo 根目录下,运行 npm update hexo-theme-butterfly
应用主题
在hexo根目录写下的_config.yml有个theme:修改为以下
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
1 npm install hexo-renderer-pug hexo-renderer-stylus hexo-butterfly-extjs --save
Front-matter
Front-matter 是 markdown 文件最上方以 — 分隔的区域,用于指定个别档案的变数。
Page Front-matter 用于 配置页面
如果标注的参数,可根据自己需要添加,不用全部都写在 markdown 里 可选
Page Front-matter
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 --- title: date: updated: type: comments: description: keywords: top_img: mathjax: katex: aside: aplayer: highlight_shrink: random: limit: type: value: ---
参数
解释
title
【必需】页面标题
date
【必需】页面创建日期
type
【必需】标签、分类和友情链接三个页面需要配置
updated
【可选】页面更新日期
description
【可选】页面描述
keywords
【可选】页面关键词
comments
【可选】显示页面评论模块 (默认 true)
top_img
【可选】页面顶部图片
mathjax
【可选】显示 mathjax (当设置 mathjax 的 per_page: false 时,才需要配置,默认 false)
katex
【可选】显示 katex (当设置 katex 的 per_page: false 时,才需要配置,默认 false)
aside
【可选】显示侧边栏 (默认 true)
aplayer
【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的 配置音樂
highlight_shrink
【可选】配置代码框是否展开 (true/false) (默认为设置中 highlight_shrink 的配置)
random
【可选】配置友情链接是否随机排序(默认为 false)
limit
【可选】配置说显示数量
limit.type
【可选】配置说显示数量的类型 (date 或者 num)
limit.value
【可选】配置说显示数量的值
Post Front-matter
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 --- title: date: updated: tags: categories: keywords: description: top_img: comments: cover: toc: toc_number: toc_style_simple: copyright: copyright_author: copyright_author_href: copyright_url: copyright_info: mathjax: katex: aplayer: highlight_shrink: aside: abcjs: ---
写法
解释
title
【必需】文章标题
date
【必需】页面创建日期
updated
【可选】页面更新日期
description
【可选】页面描述
tags
【可选】文章标签
keywords
【可选】页面关键词
top_img
【可选】页面顶部图片
categories
【可选】文章分类
cover
【可选】文章缩略图(如果没有设置 top_img,文章页顶部将显示缩略图,可设为 false/图片地址/留空)
comments
【可选】显示文章评论模块(默认 true)
toc
【可选】显示文章 TOC(默认为设置中 toc 的 enable 配置)
toc_number
【可选】显示 toc_number(默认为设置中 toc 的 number 配置)
toc_style_simple
【可选】显示 toc 简洁模式
copyright
【可选】显示文章版权模块(默认为设置中 post_copyright 的 enable 配置)
copyright_author
【可选】文章版权模块的文章作者
copyright_author_href
【可选】文章版权模块的链接文章作者
copyright_url
【可选】文章版权模块的链接文章链接
copyright_info
【可选】文章版权模块的文字版权声明
mathjax
【可选】显示 mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false )
katex
【可选】显示 katex (当设置 katex 的 per_page: false 时,才需要配置,默认 false )
aplayer
【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的 配置音乐
highlight_shrink
【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置)
aside
【可选】显示侧边栏 (默认 true)
abcjs
【可选】加载 abcjs (当设置 abcjs 的 per_page: false 时,才需要配置,默认 false )
标签页
标签页文件名不一定是 tags, 例子中的 tags 只是一个示例type: "tags"
前往你的 Hexo 的根目录
输入 hexo new page tags
你会找到 这个文件source/tags/index.md
修改此文档 :
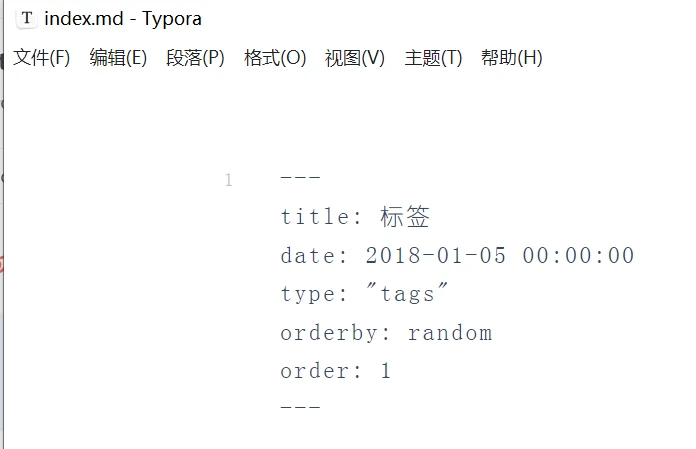
1 2 3 4 5 6 7 --- title: 标签 date: 2018-01-05 00:00:00 type: "tags" orderby: random order: 1 ---
参数
解释
type
【必须】页面类型,必须为 tags
orderby
【可选】排序方式 :
order
【可选】排序次序: 1(升序),-1(降序)
分类页
分类页文件名不一定是 categories, 例子中的 categories 只是一个示例type: "categories"
前往你的 Hexo 的根目录
输入 hexo new page categories
你会找到 这个文件source/categories/index.md
修改此文档 :
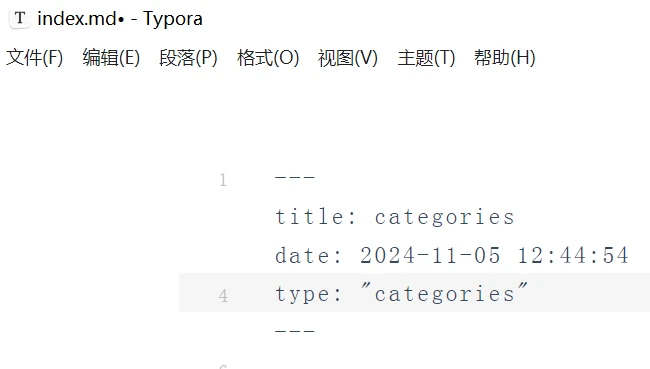
1 2 3 4 5 --- title: 分类 date: 2024-11-05 12:44:54 type: "categories" ---
友情链接
友情链接页文件名不一定是 link, 例子中的 link 只是一个示例type: "link"
前往你的 Hexo 的根目录
输入 hexo new page link
你会找到 这个文件source/link/index.md
修改此文档 :
1 2 3 4 5 --- title: 友情链接 date: 2024-11-05 12:47:52 type: "link" ---
在 Hexo 根目录中的 (如果没有 _data 文件夹,请自行创建),创建一个文件 source/_data/link.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 - class_name: 友情链接 class_desc: 那些人,那些事 link_list: - name: Hexo link: https://hexo.io/zh-tw/ avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg descr: 快速、簡單且強大的網誌框架 - class_name: 网站 class_desc: 值得推荐的网站 link_list: - name: 严千屹 link: https://blog.qianyios.top/ avatar: https://blog.qianyios.top/img/fluid.png descr: 博客
404页面
1 2 3 4 5 # A simple 404 page error_404: enable: false subtitle: '页面不存在' background: /img/error-page.png
配置文件速读
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 # -------------------------------------- # Hexo Butterfly Theme Configuration # If you have any questions, please refer to the documentation # Chinese: https://butterfly.js.org/ # English: https://butterfly.js.org/en/ # -------------------------------------- # -------------------------------------- # Navigation Settings # -------------------------------------- nav: # 导航栏 Logo 图片 logo: # 是否显示标题 display_title: true # 是否固定导航栏 fixed: false menu: # 首页: / || fas fa-home # 列表||fas fa-list: # 音乐: /music/ || fas fa-music # 电影: /movies/ || fas fa-video 首页: / || fas fa-home 标签: /tags/ || fas fa-tags 分类: /categories/ || fas fa-folder-open 友链: /link/ || fas fa-link 列表 || fas fa-list || hide: 音乐: /music/ || fas fa-music 电影: /movies/ || fas fa-video # -------------------------------------- # Code Blocks Settings # -------------------------------------- code_blocks: # 代码块主题: darker / pale night / light / ocean / false theme: light # 是否使用 Mac 风格 macStyle: true # 代码块高度限制(单位: px) height_limit: 200 # 是否自动换行 word_wrap: false # 工具栏 # 是否显示复制按钮 copy: true # 是否显示语言标籤 language: true # true: 收缩代码块 | false: 展开代码块 | none: 展开代码块并隐藏按钮 shrink: false # 是否显示全屏显示代码块按钮 fullpage: false # 社交媒体链接 # 格式: # icon: 链接 || 描述 || 颜色 social: # fab fa-github: https://github.com/xxxxx || Github || '#24292e' # fas fa-envelope: mailto:xxxxxx@gmail.com || Email || '#4a7dbe' # -------------------------------------- # 图片设置 # -------------------------------------- # 网站的 favicon 图标 favicon: https://blog.qianyios.top/img/fluid.png # 头像设置 avatar: # 头像图片链接 img: https://blog.qianyios.top/img/fluid.png # 是否启用头像效果 effect: true # 禁用所有横幅图片 disable_top_img: true # 如果页面未设置横幅,则显示默认的横幅图片 default_top_img: # 主页的横幅图片 index_img: # 归档页的横幅图片 archive_img: # 注意: 是标籤页(单个标籤),不是标籤页面(所有标籤) tag_img: # 标籤页的横幅图片,可以为每个标籤设置横幅图片 # 格式: # - 标籤名: 图片链接 tag_per_img: # 注意: 是分类页(单个分类),不是分类页面(所有分类) category_img: # 分类页的横幅图片,可以为每个分类设置横幅图片 # 格式: # - 分类名: 图片链接 # Format: # - category name: xxxxx category_per_img: # 页脚的背景图片 footer_img: false # 网站背景 # 可以设置为颜色或图片 # 图片格式: url(http://xxxxxx.com/xxx.jpg) background: # 封面设置 cover: # 是否禁用封面 index_enable: true aside_enable: true archives_enable: true # 当未设置封面时,显示默认封面 default_cover: # - xxx.jpg # 替换损坏的图片 error_img: # 友链页面的错误图片 flink: /img/friend_404.gif # 文章页面的错误图片 post_page: /img/404.jpg # 简单的 404 页面 error_404: # 是否启用 404 页面 enable: false # 404 页面的副标题 subtitle: '页面不存在!' # 404 页面的卡片背景图片 background: /img/error-page.png # 文章元数据设置 post_meta: # 主页页面 page: # 日期类型: created / updated / both date_type: created # 日期格式: date / relative date_format: date # 是否显示分类 categories: true # 是否显示标籤 tags: false # 是否显示文字标籤 label: true # 文章页面 post: # 元数据位置: left / center position: left # 日期类型: created / updated / both date_type: both # 日期格式: date / relative date_format: date categories: true tags: true label: true # -------------------------------------- # 首页设置 # -------------------------------------- # 首页头图的设置 # 默认: 头图全屏,站点信息在中间 # 站点信息的位置,例如: 300px/300em/300rem/10% index_site_info_top: # 头图的高度,例如: 300px/300em/300rem index_top_img_height: # 首页的副标题设置 subtitle: # 是否启用副标题 enable: false # 是否启用打字机效果 effect: true # 自定义 typed.js # https://github.com/mattboldt/typed.js/#customization typed_option: # 来源 - 调用第三方服务 API(仅限中文) # 它将首先显示来源,然后显示副标题内容 # 选择: false/1/2/3 # false - 禁用此功能 # 1 - hitokoto.cn # 2 - yijuzhan.com # 3 - jinrishici.com source: false # 如果关闭打字机效果,副标题将仅显示 sub 的第一行内容 sub: #首页上的文章布局 # 1:封面在左边,信息在右边 # 2:封面在右边,信息在左边 # 3:封面和信息在左右交替 # 4:封面在上面,信息在下面 # 5:信息显示在封面上 # 6:砌体布局——覆盖在顶部,信息在底部 # 7:砌体布局-信息显示在封面上 index_layout: 3 # 在首页显示文章简介 # 1: 描述 # 2: 两者(如果存在描述,将显示描述,否则显示自动摘要) # 3: 自动摘要(默认) # false: 不显示文章简介 index_post_content: method: 1 # If you set method to 2 or 3, the length need to config length: 500 # -------------------------------------- # 文章设置 # -------------------------------------- toc: # 是否在文章中显示目录 post: true # 是否在文章中显示目录 page: false # 是否显示目录编号 number: true # 是否默认展开目录 expand: false # 是否使用简洁风格(仅适用于文章) style_simple: false # 是否显示滚动百分比 scroll_percent: true post_copyright: # 是否启用版权声明 enable: true # 是否进行文章 URL 解码 decode: false # 作者链接 author_href: https://blog.qianyios.top license: CC BY-NC-SA 4.0 license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/ # 赞助/打赏 reward: # 是否启用打赏 enable: false # 打赏案例文本 text: QR_code: # - img: /img/wechat.jpg # link: # text: wechat # - img: /img/alipay.jpg # link: # text: alipay # 文章编辑 # 轻鬆在线浏览和编辑博客源代码 post_edit: # 是否启用在线编辑 enable: false # url: https://github.com/user-name/repo-name/edit/branch-name/subdirectory-name/ # For example: https://github.com/jerryc127/butterfly.js.org/edit/main/source/ url: # 相关文章 related_post: # 是否显示相关文章 enable: false # 显示的文章数量 limit: 6 # Choose: created / updated date_type: created # 选择: 1 / 2 / false # 1: “下一篇文章”将链接到旧文章 # 2: “下一篇文章”将链接到新文章 # false: 禁用分页 post_pagination: 1 # 显示文章过期通知 noticeOutdate: # 是否启用过期通知 enable: true # Style: simple / flat style: flat # 多少天后显示通知 limit_day: 365 # Position: top / bottom position: top message_prev: 已经过了 message_next: 天自上次更新,文章内容可能已过时。 # -------------------------------------- # 页脚设置 # -------------------------------------- footer: owner: enable: true since: 2024 # 自定义文本 custom_text: 严千屹博客 # Copyright of theme and framework copyright: true # -------------------------------------- # 侧边栏设置 # -------------------------------------- aside: # 是否启用侧边栏 enable: true # 是否默认隐藏侧边栏 hide: false # 是否在右下角显示隐藏侧边栏的按钮 button: true # 移动设备上是否启用侧边栏 mobile: true # 侧边栏位置:left / right position: right display: # 归档页面是否显示侧边栏 archive: true # 标籤页面是否显示侧边栏 tag: true # 分类页面是否显示侧边栏 category: true card_author: # 是否显示作者信息卡片 enable: true # 作者描述 description: button: # 是否显示按钮 enable: false icon: fab fa-github text: Follow Me link: https://github.com/xxxxxx card_announcement: # 是否显示公告卡片 enable: true # 公告内容 content: 鄙人初耕运维门道,华为云计算hcip证书获得者,往后深耕Linux,docker,k8s运维。 card_recent_post: # 是否显示最近文章卡片 enable: true # 显示文章数量,0 表示显示所有 limit: 5 # 排序方式:date / updated sort: date sort_order: card_newest_comments: # 是否显示最新评论卡片 enable: false sort_order: # 显示评论数量 limit: 6 # 单位:分钟,保存数据到 localStorage storage: 10 # 是否显示头像 avatar: true card_categories: # 是否显示分类卡片 enable: true # 显示分类数量,0 表示显示所有 limit: 8 # Choose: none / true / false expand: none sort_order: card_tags: # 是否显示标籤卡片 enable: true # 显示标籤数量,0 表示显示所有 limit: 40 # 是否启用颜色 color: false # 标籤排序方式:random/name/length orderby: random # 排序顺序:1 表示升序,-1 表示降序 order: 1 sort_order: card_archives: # 是否显示归档卡片 enable: true # 归档类型:monthly / yearly type: monthly # 日期格式,例如:YYYY年MM月 format: MMMM YYYY # 排序顺序:1 表示升序,-1 表示降序 order: -1 # 显示归档数量,0 表示显示所有 limit: 8 sort_order: card_post_series: # 是否显示系列文章卡片 enable: true # 标题显示系列名称 series_title: false # 排序方式:title 或 date orderBy: 'date' # 排序顺序:1 表示升序,-1 表示降序 order: -1 card_webinfo: # 是否显示网站信息卡片 enable: true # 是否显示文章数量 post_count: true # 是否显示最后推送日期 last_push_date: true sort_order: # 发佈日期与当前日期的时间差 # 格式:Month/Day/Year Time 或 Year/Month/Day Time # 如果不启用此功能,请留空 runtime_date: # -------------------------------------- # 右下角按钮设置 # -------------------------------------- # 右下角按钮与底部的距离(默认单位:px) rightside_bottom: # 简繁转换设置 translate: # 是否启用简繁转换 enable: false # 按钮文本 default: 繁 # 网站语言(1 - 繁体中文 / 2 - 简体中文) defaultEncoding: 2 # 转换延迟 translateDelay: 0 # 按钮在简体中文时的文本 msgToTraditionalChinese: '繁' # 按钮在繁体中文时的文本 msgToSimplifiedChinese: '簡' #閲读模式 readmode: true # 暗黑模式设置 darkmode: # 是否启用暗黑模式 enable: true # 切换暗黑/明亮模式的按钮 button: true # 是否自动切换暗黑/明亮模式 # autoChangeMode: 1 跟随系统设置,如果系统不支持暗黑模式,则在晚上 6 点到早上 6 点之间切换暗黑模式 # autoChangeMode: 2 在晚上 6 点到早上 6 点之间切换暗黑模式 # autoChangeMode: false 不自动切换 autoChangeMode: false # 设置明亮模式时间,值在 0 到 24 之间。如果未设置,默认值为 6 和 18 start: end: # 在返回顶部按钮中显示滚动百分比 rightside_scroll_percent: false # 不要修改以下设置,除非你知道它们的工作原理 # 选择:readmode,translate,darkmode,hideAside,toc,chat,comment # 不要重複相同的值 rightside_item_order: # 是否启用右侧项目顺序 enable: false # 隐藏的默认项目:readmode,translate,darkmode,hideAside hide: # 显示的默认项目:toc,chat,comment show: # -------------------------------------- # 全局设置 # -------------------------------------- # 锚点设置 anchor: # 滚动时,URL 将根据标题 ID 更新 auto_update: false # 点击标题滚动并更新锚点 click_to_scroll: false # 图片标题 photofigcaption: false # 複制设置 copy: # 是否启用複制功能 enable: true # 在複制的内容后添加版权信息 copyright: enable: true # 当複制字符数超过 limit_count 时添加版权信息 limit_count: 150 # 需要安装 hexo-wordcount 插件 wordcount: # 是否启用字数统计 enable: true # 在文章元信息中显示字数统计 post_wordcount: true # 在文章元信息中显示閲读时间 min2read: true # 在侧边栏网站信息中显示总字数 total_wordcount: true # 不蒜子 PV / UV 统计 busuanzi: site_uv: true site_pv: true page_pv: true # -------------------------------------- # 数学公式设置 # -------------------------------------- # 关于 per_page # 如果设置为 true,将在每个页面加载 mathjax/katex 脚本 # 如果设置为 false,将根据你的设置加载 mathjax/katex 脚本(在页面的 front-matter 中添加 'mathjax: true' 或者 'katex: true') math: # 选择:mathjax, katex # 如果不需要数学公式,保持为空 use: per_page: true hide_scrollbar: false mathjax: # 启用上下文菜单 enableMenu: true # 选择:all / ams / none,这控制是否对公式编号以及如何编号 tags: none katex: # 启用複制 KaTeX 公式 copy_tex: false # -------------------------------------- # 搜索设置 # -------------------------------------- search: # 选择:algolia_search / local_search / docsearch # 如果不需要搜索功能,保持为空 use: placeholder: # Algolia 搜索 algolia_search: # 每页搜索结果数量 hitsPerPage: 6 # 本地搜索 local_search: # 页面加载时预加载搜索数据 preload: false # 每篇文章显示的顶部 n 个搜索结果,设置为 -1 显示所有结果 top_n_per_article: 1 # 将 HTML 字符串反转义为可读内容 unescape: false CDN: # Docsearch # https://docsearch.algolia.com/ docsearch: appId: apiKey: indexName: option: # -------------------------------------- # 分享系统 # -------------------------------------- share: # 选择:sharejs / addtoany # 如果不需要分享功能,保持为空 use: sharejs # Share.js # https://github.com/overtrue/share.js sharejs: sites: facebook,twitter,wechat,weibo,qq # AddToAny # https://www.addtoany.com/ addtoany: item: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link # -------------------------------------- # 评论系统 # -------------------------------------- comments: # 最多两个评论系统,第一个将作为默认显示 # 如果不需要评论功能,保持为空 # 选择:Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalk # 两个评论系统的格式:Disqus,Waline use: # 按钮旁边显示评论系统名称 text: true # 懒加载:评论系统将在评论元素进入浏览器视口时加载 # 如果设置为 true,评论计数将无效 lazyload: false # 在文章顶部图片中显示评论计数 count: false # 在主页显示评论计数 card_post_count: false # Disqus # https://disqus.com/ disqus: shortname: # For newest comments widget apikey: # Alternative Disqus - Render comments with Disqus API # https://github.com/SukkaW/DisqusJS disqusjs: shortname: apikey: option: # Livere # https://www.livere.com/ livere: uid: # Gitalk # https://github.com/gitalk/gitalk gitalk: client_id: client_secret: repo: owner: admin: option: # Valine # https://valine.js.org valine: appId: appKey: avatar: monsterid # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in) serverURLs: bg: # Use Valine visitor count as the page view count visitor: false option: # Waline - A simple comment system with backend support fork from Valine # https://waline.js.org/ waline: serverURL: bg: # Use Waline pageview count as the page view count pageview: false option: # Utterances # https://utteranc.es/ utterances: repo: # Issue Mapping: pathname/url/title/og:title issue_term: pathname # Theme: github-light/github-dark/github-dark-orange/icy-dark/dark-blue/photon-dark light_theme: github-light dark_theme: photon-dark js: option: # Facebook Comments Plugin # https://developers.facebook.com/docs/plugins/comments/ facebook_comments: app_id: # optional user_id: pageSize: 10 # Choose: social / time / reverse_time order_by: social lang: en_US # Twikoo # https://github.com/imaegoo/twikoo twikoo: envId: region: # Use Twikoo visitor count as the page view count visitor: false option: # Giscus # https://giscus.app/ giscus: repo: repo_id: category_id: light_theme: light dark_theme: dark js: option: # Remark42 # https://remark42.com/docs/configuration/frontend/ remark42: host: siteId: option: # Artalk # https://artalk.js.org/guide/frontend/config.html artalk: server: site: # Use Artalk visitor count as the page view count visitor: false option: # -------------------------------------- # 聊天服务配置 # -------------------------------------- chat: # 聊天服务类型,可选值:chatra/tidio/crisp,如果不需要聊天功能则留空 use: # 推荐使用聊天按钮,会在网站右下角创建一个按钮,并隐藏原始按钮 rightside_button: false # 原始聊天按钮在向上滚动时显示,向下滚动时隐藏 button_hide_show: false # https://chatra.io/ chatra: id: # https://www.tidio.com/ tidio: public_key: # https://crisp.chat/en/ crisp: website_id: # -------------------------------------- # 分析服务配置 # -------------------------------------- # https://tongji.baidu.com/web/welcome/login baidu_analytics: # https://analytics.google.com/analytics/web/ google_analytics: # https://www.cloudflare.com/zh-tw/web-analytics/ cloudflare_analytics: # https://clarity.microsoft.com/ microsoft_clarity: # https://umami.is/ umami_analytics: enable: false # For self-hosted setups, configure the hostname of the Umami instance serverURL: website_id: option: UV_PV: site_uv: false site_pv: false page_pv: false # Umami Cloud (API key) / self-hosted Umami (token) token: # -------------------------------------- # 广告配置 # -------------------------------------- # Google Adsense google_adsense: enable: false auto_ads: true js: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js client: enable_page_level_ads: true # Insert ads manually # Leave it empty if you don't need ads ad: # Insert ads in the index (every three posts) index: # Insert ads in aside aside: # Insert ads in the post (before pagination) post: # -------------------------------------- # 站点验证配置 # -------------------------------------- site_verification: # - name: google-site-verification # content: xxxxxx # - name: baidu-site-verification # content: xxxxxxx # -------------------------------------- # 美化 / 效果 # -------------------------------------- # 主题颜色自定义 # 注意:颜色值必须用双引号,如 "#000",否则可能会导致错误! # 主题颜色配置 # theme_color: # 是否启用主题颜色 # enable: true # 主颜色 # main: "#49B1F5" # 分页器颜色 # paginator: "#00c4b6" # 按钮悬停颜色 # button_hover: "#FF7242" # 文本选择颜色 # text_selection: "#00c4b6" # 链接颜色 # link_color: "#99a9bf" # 元数据颜色 # meta_color: "#858585" # 水平线颜色 # hr_color: "#A4D8FA" # 代码前景色 # code_foreground: "#F47466" # 代码背景色 # code_background: "rgba(27, 31, 35, .05)" # 目录颜色 # toc_color: "#00c4b6" # 引用块填充颜色 # blockquote_padding_color: "#49b1f5" # 引用块背景颜色 # blockquote_background_color: "#49b1f5" # 滚动条颜色 # scrollbar_color: "#49b1f5" # 浅色模式下的主题颜色 # meta_theme_color_light: "ffffff" # 深色模式下的主题颜色 # meta_theme_color_dark: "#0d0d0d" # 分类和标籤页面的用户界面设置 # 选择:index - 与主页 UI 相同 / default - 与归档 UI 相同 # 留空或设置为 index category_ui: tag_ui: # Rounded corners for UI elements rounded_corners_ui: true # 拉伸行使每行宽度相等 text_align_justify: false # 为页眉和页脚添加遮罩 mask: header: true footer: true # 加载动画 preloader: enable: false # 资源 # 1. 全屏加载 # 2. 进度条 source: 1 # pace theme (see https://codebyzach.github.io/pace/) pace_css_url: # 页面过渡效果 enter_transitions: true # 默认显示模式 - light (默认) / dark display_mode: light # 美化文章内容的配置 beautify: # 是否启用美化 enable: false # 指定美化的范围 (site 或 post) field: post # 指定标题前缀图标,如 '\f0c1' title-prefix-icon: # 指定标题前缀图标的颜色,如 '#F47466' title-prefix-icon-color: # 全局字体设置 # 除非您知道它们的工作原理,否则不要修改以下设置 font: global_font_size: code_font_size: font_family: code_font_family: # 网站标题和副标题的字体设置 blog_title_font: font_link: font_family: # 分隔符图标的设置 hr_icon: # 是否启用分隔符图标 enable: true # Font Awesome 图标的 unicode 值,如 '\3423' icon: icon_top: # 打字机效果 # https://github.com/disjukr/activate-power-mode activate_power_mode: # 是否启用打字机效果 enable: false # 是否启用彩色效果 colorful: true # 是否启用震动效果 shake: true # 是否在移动设备上启用 mobile: false # 背景效果 # -------------------------------------- # canvas_ribbon # 参见: https://github.com/hustcc/ribbon.js canvas_ribbon: # 是否启用 canvas_ribbon enable: false # ribbon 的大小 size: 150 # ribbon 的不透明度 (0 ~ 1) alpha: 0.6 zIndex: -1 # 是否点击更改颜色 click_to_change: false # 是否在移动设备上启用 mobile: false # Fluttering Ribbon canvas_fluttering_ribbon: enable: false mobile: false # canvas_nest # https://github.com/hustcc/canvas-nest.js canvas_nest: # 是否启用 canvas_nest enable: true # 线条颜色,默认: '0,0,0'; RGB 值: (R,G,B).(注意: 使用 ',' 分隔.) color: '0,0,255' # 线条的不透明度 (0~1) opacity: 0.7 # 背景的 z-index 属性 zIndex: -1 # 线条数量 count: 99 # 是否在移动设备上启用 mobile: false # 鼠标点击效果: 烟花 fireworks: # 是否启用烟花效果 enable: true zIndex: 9999 # 是否在移动设备上启用 mobile: false # 鼠标点击效果: 心形符号 click_heart: # 是否启用心形符号效果 enable: false # 是否在移动设备上启用 mobile: false # 鼠标点击效果: 文字 clickShowText: # 是否启用文字效果 enable: false text: # - I # - LOVE # - YOU fontSize: 15px # 是否随机显示文字 random: false # 是否在移动设备上启用 mobile: false # -------------------------------------- # Lightbox Settings # -------------------------------------- # Choose: fancybox / medium_zoom # https://github.com/francoischalifour/medium-zoom # https://fancyapps.com/fancybox/ # Leave it empty if you don't need lightbox lightbox: # -------------------------------------- # 标籤外挂设置 # -------------------------------------- # 系列 series: # 是否启用系列 enable: false # 按标题或日期排序 orderBy: 'title' # 排序顺序:1 表示升序,-1 表示降序 order: 1 number: true # ABCJS - ABC 音乐符号插件 # https://github.com/paulrosen/abcjs abcjs: enable: false per_page: true # Mermaid # https://github.com/mermaid-js/mermaid mermaid: enable: false # Write Mermaid diagrams using code blocks code_write: false # built-in themes: default / forest / dark / neutral theme: light: default dark: dark # chartjs # see https://www.chartjs.org/docs/latest/ chartjs: enable: false # Do not modify unless you understand how they work. # The default settings are only used when the MD syntax is not specified. # General font color for the chart fontColor: light: 'rgba(0, 0, 0, 0.8)' dark: 'rgba(255, 255, 255, 0.8)' # General border color for the chart borderColor: light: 'rgba(0, 0, 0, 0.1)' dark: 'rgba(255, 255, 255, 0.2)' # Background color for scale labels on radar and polar area charts scale_ticks_backdropColor: light: 'transparent' dark: 'transparent' # Note - Bootstrap Callout note: # Note tag style values: # - simple bs-callout old alert style. Default. # - modern bs-callout new (v2-v3) alert style. # - flat flat callout style with background, like on Mozilla or StackOverflow. # - disabled disable all CSS styles import of note tag. style: flat icons: true border_radius: 3 # Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6). # Offset also applied to label tag variables. This option can work with disabled note tag. light_bg_offset: 0 # -------------------------------------- # 其他设置 # -------------------------------------- # https://github.com/MoOx/pjax pjax: # 是否启用 pjax enable: false # 排除指定页面不使用 pjax,如 '/music/' exclude: # - /xxxxxx/ # 注入 CSS 和脚本 (aplayer/meting) aplayerInject: # 是否启用注入 enable: false # 是否每页启用 per_page: true # Snackbar - Toast Notification # https://github.com/polonel/SnackBar # position: top-left / top-center / top-right / bottom-left / bottom-center / bottom-right snackbar: enable: false position: bottom-left # The background color of Toast Notification in light mode and dark mode bg_light: '#49b1f5' bg_dark: '#1f1f1f' # Instant.page # https://instant.page/ instantpage: false # Pangu - 在中文字符和英文字符之间插入空格 # https://github.com/vinta/pangu.js pangu: enable: false # Specify the field to use pangu (site or post) field: site # Lazyload # https://github.com/verlok/vanilla-lazyload lazyload: enable: false # Specify the field to use lazyload (site or post) field: site placeholder: blur: false # PWA # See https://github.com/JLHwung/hexo-offline # --------------- pwa: enable: false manifest: apple_touch_icon: favicon_32_32: favicon_16_16: mask_icon: # Open graph meta tags # https://hexo.io/docs/helpers#open-graph Open_Graph_meta: enable: true option: # twitter_card: # twitter_image: # twitter_id: # twitter_site: # google_plus: # fb_admins: # fb_app_id: # Add the vendor prefixes to ensure compatibility css_prefix: true # Inject # 插入代码到 head(在 '</head>' 标籤之前)和底部(在 '</body>' 标籤之前) inject: head: # - <link rel="stylesheet" href="/xxx.css"> - <meta name="referrer" content="no-referrer"/> bottom: # - <script src="xxxx"></script> # CDN 设置 # 除非你知道它们的工作原理,否则不要修改以下设置 CDN: # 内部和第三方脚本的 CDN 提供商 # 两者的选项:local/jsdelivr/unpkg/cdnjs/custom # 注意: Dev 版本只能使用 'local' 作为内部脚本 # 注意:将第三方脚本设置为 'local' 时,需要安装 hexo-butterfly-extjs internal_provider: local third_party_provider: local # 是否在 URL 中添加版本号,true 或 false version: false # 自定义格式 # 例如:https://cdn.staticfile.org/${cdnjs_name}/${version}/${min_cdnjs_file} custom_format: option: # abcjs_basic_js: # activate_power_mode: # algolia_js: # algolia_search: # aplayer_css: # aplayer_js: # artalk_css: # artalk_js: # blueimp_md5: # busuanzi: # canvas_fluttering_ribbon: # canvas_nest: # canvas_ribbon: # chartjs: # click_heart: # clickShowText: # disqusjs: # disqusjs_css: # docsearch_css: # docsearch_js: # egjs_infinitegrid: # fancybox: # fancybox_css: # fireworks: # fontawesome: # gitalk: # gitalk_css: # giscus: # instantpage: # instantsearch: # katex: # katex_copytex: # lazyload: # local_search: # main: # main_css: # mathjax: # medium_zoom: # mermaid: # meting_js: # pangu: # prismjs_autoloader: # prismjs_js: # prismjs_lineNumber_js: # pjax: # sharejs: # sharejs_css: # snackbar: # snackbar_css: # translate: # twikoo: # typed: # utils: # valine: # waline_css: # waline_js:
语言
修改 Hexo 根目录下的配置文件 _config.yml
默认语言是 en
主题支持
default(en)
zh-CN (简体中文)
zh-TW (台湾繁体中文)
zh-HK (香港繁体中文)
ja (日语)
ko(韩语)
导航
参数设置
1 2 3 4 5 6 7 nav: # 导航栏 Logo 图片 logo: # 是否显示标题 display_title: true # 是否固定导航栏 fixed: false
目录
导航的文字可自行更改:
格式:名字: 路径 || 图标名
例如:
1 2 3 4 5 6 7 8 9 10 11 12 menu: 首页: / || fas fa-home 时间轴: /archives/ || fas fa-archive 标签: /tags/ || fas fa-tags 分类: /categories/ || fas fa-folder-open 清单||fa fa-heartbeat: 照片: /Gallery/ || fas fa-images 友链: /link/ || fas fa-link 关于: /about/ || fas fa-heart 列表||fas fa-list: 音乐: /music/ || fas fa-music 电影: /movies/ || fas fa-video
默认子目录是展开的,如果你想要隐藏,在子目录里添加hide:
1 2 3 列表 || fas fa-list || hide: 音乐: /music/ || fas fa-music 电影: /movies/ || fas fa-video
我的目录:
1 2 3 4 5 6 7 8 menu: 首页: / || fas fa-home 标签: /tags/ || fas fa-tags 分类: /categories/ || fas fa-folder-open 友链: /link/ || fas fa-link 列表 || fas fa-list || hide: 音乐: /music/ || fas fa-music 电影: /movies/ || fas fa-video
代码高亮
Highlight.js 是用 JavaScript 编写的语法高亮工具。它适用于 浏览器以及服务器上。它几乎可以与任何 标记,不依赖于任何其他框架,并且具有自动语言 检波。
1 2 3 4 5 #卸载默认的高亮插件 npm uninstall hexo-prism-plugin 通过 NPM 包安装Highlight.js npm install highlight.js hexo clean && hexo g && hexo s
评论系统
我用的是twikoo(vercel部署)免费
具体配置可参考 云函数部署 | Twikoo 文档
1 2 3 4 5 6 twikoo: envId: https://填写vercel部署好的域名,建议自定义域名 region: # Use Twikoo visitor count as the page view count visitor: false option:
文章加密
1 npm install --save hexo-blog-encrypt
在文章开头添加passwd
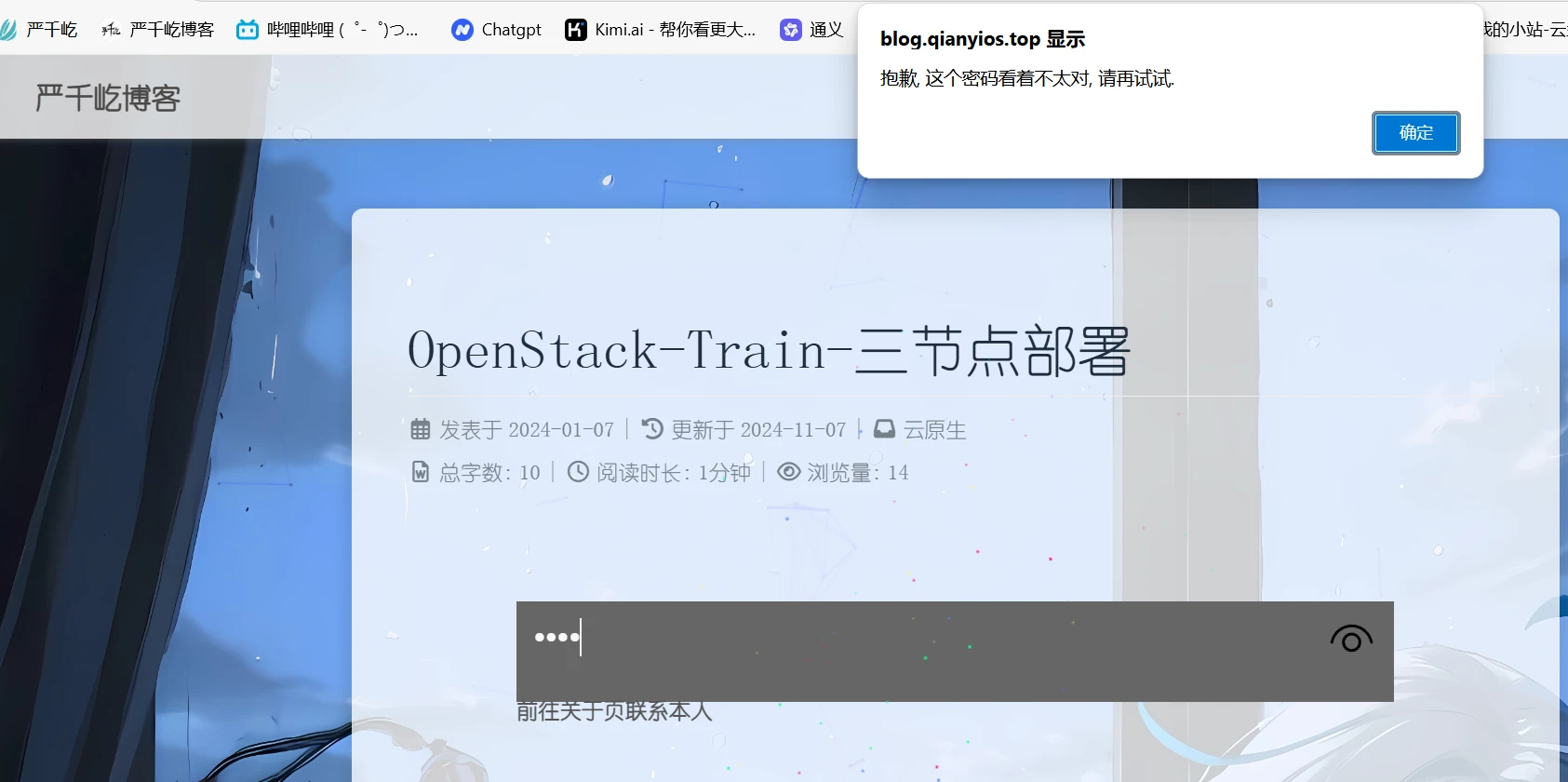
1 2 3 4 5 6 7 8 --- title: Hello World password: hello #密码就是hello wrong_pass_message: '抱歉, 这个密码看着不太对, 请再试试.' wrong_hash_message: '抱歉, 这个文章不能被校验, 不过您还是能看看解密后的内容.' message: 前往关于页联系本人 ---
能否成功加密有个前提条件,访问网站的协议要是https,所以你要给你的网站添加ssl证书即可,没有添加的即使输入密码也没有效果,解锁不了的
文章自动编号
我是自己加了一个hexo-theme-butterfly\source\css\my.css添加了以下内容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 /*文章编号*/ /* 让 h1 触发重置 h2-h6 的计数 */ .post-content h1 { counter-reset: main-section !important; /* 关键:确保每个 h1 重新开始 h2 计数 */ } /* h2 作为主要编号(1. 2. 3.)*/ .post-content h2 { counter-increment: main-section !important; counter-reset: sub-section !important; } .post-content h2::before { content: counter(main-section) ". " !important; } /* h3 作为次级编号(1.1 1.2 2.1 2.2) */ .post-content h3 { counter-increment: sub-section !important; counter-reset: sub-sub-section !important; } .post-content h3::before { content: counter(main-section) "." counter(sub-section) ". " !important; } /* h4 三级编号(1.1.1 2.1.1) */ .post-content h4 { counter-increment: sub-sub-section !important; counter-reset: sub-sub-sub-section !important; } .post-content h4::before { content: counter(main-section) "." counter(sub-section) "." counter(sub-sub-section) ". " !important; } /* h5 四级编号(1.1.1.1 2.1.1.1) */ .post-content h5 { counter-increment: sub-sub-sub-section !important; counter-reset: sub-sub-sub-sub-section !important; } .post-content h5::before { content: counter(main-section) "." counter(sub-section) "." counter(sub-sub-section) "." counter(sub-sub-sub-section) ". " !important; } /* h6 五级编号(1.1.1.1.1 2.1.1.1.1) */ .post-content h6 { counter-increment: sub-sub-sub-sub-section !important; } .post-content h6::before { content: counter(main-section) "." counter(sub-section) "." counter(sub-sub-section) "." counter(sub-sub-sub-section) "." counter(sub-sub-sub-sub-section) ". " !important; } /* 设置标题之间的间距 */ .post-content h2 { margin: 40px 0; } .post-content h3 { margin: 30px 0; } .post-content h4 { margin: 20px 0; } .post-content h5 { margin: 15px 0; } .post-content h6 { margin: 10px 0; } /*侧边栏开始编号*/ /* 初始化 toc-level-2 的计数器 */ .toc { counter-reset: toc-section; } /* 让 toc-level-2 作为编号的起点 */ .toc .toc-level-2 { counter-reset: toc-subsection; /* 每个 toc-level-2 开始新的子计数 */ counter-increment: toc-section; /* 增加一级计数 */ } /* 在链接前面添加编号 */ .toc .toc-level-2 > a::before { content: counter(toc-section) "."; font-weight: bold; margin-right: 5px; } /* toc-level-3 开始二级编号 */ .toc .toc-level-3 { counter-reset: toc-subsubsection; counter-increment: toc-subsection; } .toc .toc-level-3 > a::before { content: counter(toc-section) "." counter(toc-subsection) "."; font-weight: bold; margin-right: 5px; } /* toc-level-4 开始三级编号 */ .toc .toc-level-4 { counter-increment: toc-subsubsection; } .toc .toc-level-4 > a::before { content: counter(toc-section) "." counter(toc-subsection) "." counter(toc-subsubsection) "."; font-weight: bold; margin-right: 5px; } /* 隐藏主题自带的编号 */ .toc .toc-number { display: none; } span.toc-text { margin-left: -10px; }
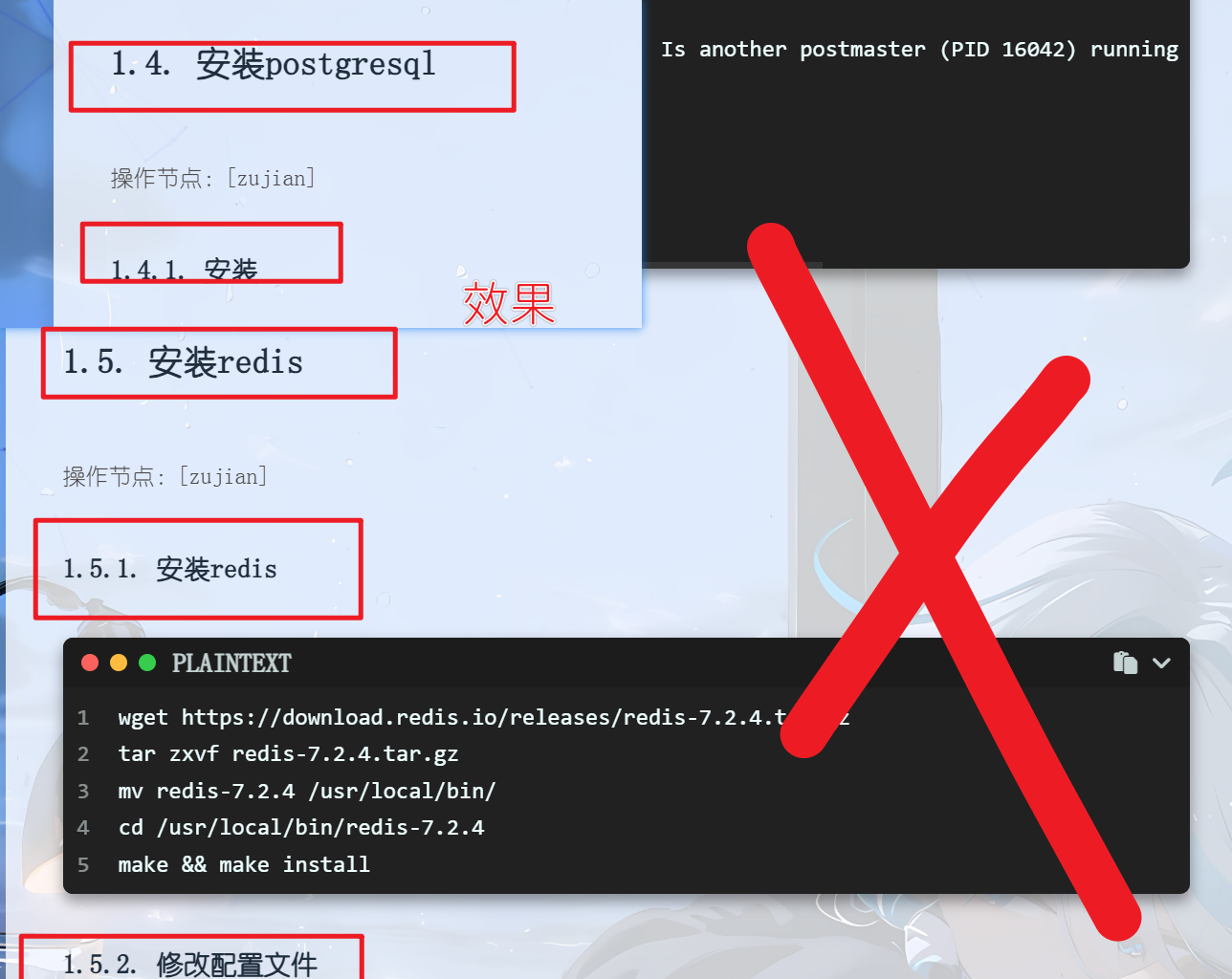
效果图
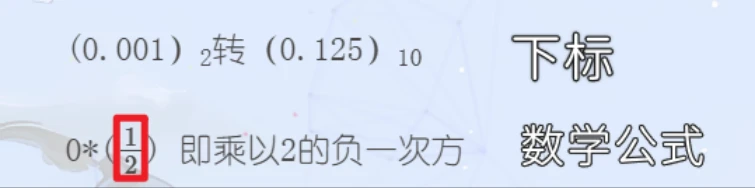
支持KaTeX数学公式和下标
上下标支持:
Hexo 需要使用 Markdown 渲染引擎将 md 文件渲染成 html 文件,Hexo 默认使用 hexo-renderer-marked,可以换成 hexo-renderer-markdown-it。
hexo-renderer-markdown-it 拥有更好的性能,而且可以通过插件扩展功能,如:上标、下标、引用注脚、emoji、KaTex 公式、多维表格等等。
先卸载 Hexo 默认引擎
1 npm un hexo-renderer-marked --save
安装 markdown-it 引擎
1 npm i hexo-renderer-markdown-it --save
在站点配置文件 _config.yml 中增加以下配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 markdown: markdown: preset: 'default' render: html: true xhtmlOut: false langPrefix: 'language-' breaks: true linkify: true typographer: true quotes: '“”‘’' enable_rules: disable_rules: plugins: - 'markdown-it-footnote' - 'markdown-it-ins' - 'markdown-it-mark' - 'markdown-it-sub' - 'markdown-it-sup' images: lazyload: false prepend_root: false post_asset: true
1 2 3 4 5 6 7 配置中的 typographer: true 的作用是显示特殊格式字符 写法: (c) (C) (r) (R) (tm) (TM) (p) (P) +- 效果: © © ® ® ™ ™ (p) (P) ±
其他用法,可以参考 markdown-it 的官方效果演示 Demo
数学公式
1 npm i @traptitech/markdown-it-katex --save
在站点配置文件 _config.yml 中增加以下配置
1 2 3 4 5 6 7 8 9 markdown_it_katex: plugins: - plugin: name: '@traptitech/markdown-it-katex' options: # see https://katex.org/docs/options.html blockClass: "math-block" strict: false throwOnError: false errorColor: "#cc0000"
千屹博客旗下的所有文章,是通过本人课堂学习和课外自学所精心整理的知识巨著